If you have a lot of product information on your page, you may find it a headache to navigate, configure & maintain all the content and make it readable. If you have overloaded page, you can either add tabs to product page & create a structure to organize your data which will prevent the page from becoming too “heavy” just press one button and install the app, or you can leave it as is and lose customers who might be bored by a ton of plain text.
If your customers can’t read through all the information about your product, its ingredients, and all necessary info about shipping and so on, most of them will probably close the page without the feeling that they need your product.
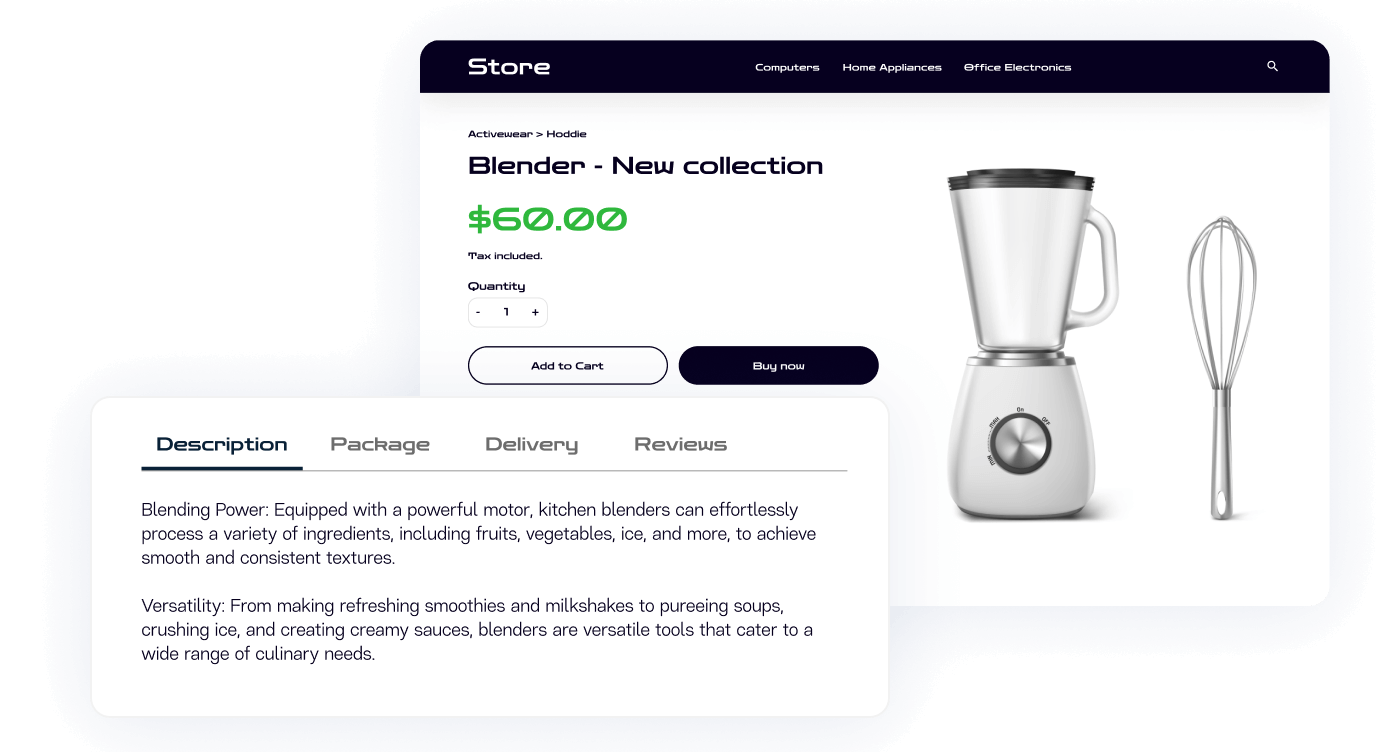
It’s vital for your store to have a tidy product page with product page tabs that will attract customers, so it’s smart to split up your product information using Shopify product description tabs. You can create product tabs for each part of the product description in your Shopify store. You can select tabcontent, create folder & preview your tabs with our tutorial. Easily change, and paste necessary tabs information with editor.

EasyTabs ‑ Shopify Product Tabs
Shopify product tabs - simple product page tabs and powerful product description tabs.
SOLUTION 1. Use a theme with built-in tabs functionality
Some Shopify themes have built-in tabs functionality which can help you create tabs.
Using theme with built-in tabs pros:
- Free of charge. You’ll only need to pay for the theme.
Using theme with built-in tabs cons:
- The limited functionality of tabs creation in some themes means you’ll be able to create only a very small number of tabs
- Native theme tabs aren’t editable and you won’t be able to edit their layout. You may get something that doesn’t meet your expectations.
SOLUTION 2. Add tabs to your theme by yourself
You can also modify your theme and add the tabs code by yourself. This option will give you freedom to customize the tab views. To achieve your target, you may use following code, just add it to your product.liquid template:
<script type="text/javascript">
$(document).ready(function(){
$('ul.shopify-tabs > li').click(function(){
var tab_id = $(this).attr('data-tab');
$(this).parent().find('li').removeClass('current');
$('.shopify-tab-content').removeClass('current');
$(this).addClass('current');
$("#"+tab_id).addClass('current');
})
})
</script>
To make your tabs look properly, you should also add some CSS styles to your theme's CSS file. Usually, it called like assets/styles.css or assets/style.scss.liquid but file name may vary depending on your theme. Add following code to the end of the file:
ul.shopify-tabs {
margin: 0px;
padding: 0px;
list-style: none;
}
ul.shopify-tabs > li{
background: none;
color: #333;
display: inline-block;
padding: 10px 15px;
cursor: pointer;
}
ul.shopify-tabs > li.current{
background: #f0f0f0;
color: #333;
}
.shopify-tab-content{
display: none;
background: #f0f0f0;
padding: 15px;
}
.shopify-tab-content.current{
display: block;
}
Actually that's it. Now you may add tabs to your Product Description using proper HTML formatting:
<ul class="shopify-tabs"> <li class="current" data-tab="tab-description">Description</li> <li data-tab="tab-specs">Product Specs</li> <li data-tab="tab-delivery">Delivery</li> <li data-tab="tab-returns">Returns</li> </ul> <div id="tab-description" class="shopify-tab-content current"> Description tab content </div> <div id="tab-specs" class="shopify-tab-content"> Specs tab content </div> <div id="tab-delivery" class="shopify-tab-content"> Delivery tab content </div> <div id="tab-returns" class="shopify-tab-content"> Returns tab content </div>
Coding tabs by yourself pros:
- Free of charge
- Flexible tab creation
Coding tabs by yourself cons:
- It is time-consuming to add code to your template
- You need some basic knowledge of CSS to modify your tabs’ appearance.
SOLUTION 3. Use EasyTabs app to add tabs to shopify product page
There is also another option that allows you to have an unlimited number of easily created and editable tabs for a low monthly fee. Give the EasyTabs app a try if you don’t want to waste your time to create tabs on your product page.

EasyTabs app can help you split product descriptions into tabs and add common tabs for a wide range of products in a few clicks.
This app has a number of layout settings that can help you achieve the layout you want:

Here you have a free space to experiment with different tabs styles – something you can never do with a native theme’s tabs.
And there are a lot of other options for the tabs’ appearance. But if you want to modify the appearance even more than is possible within the app’s settings, you can always contact us. We’ll do our best to make the app meet your wishes.
Using EasyTabs app pros:
- It’s easy to create tabs
- No limits on the number of tabs
- Fully editable layout
- Ability to create the unique set of tabs for different products
- Create common tabs for a wide range of products in a few clicks
- A lifetime support
- And much more!
Using EasyTabs app cons:
- A small monthly fee.
Instruction:
EasyTabs has two ways to add tabs to your products: Standard tabs and Static tabs.
Standard tabs are created based on the product description text. If you want to have a unique set of tabs per product, you should use this type. To create Standard tabs, please perform the following steps:
- From your Shopify admin, go to Products
- Choose the product
- Add the content of tabs with their titles to the “Description” field:

- Select text fragments which will be the titles of tabs:

- Select the formatting tag:
This tag is set in the app settings (Heading 5 by default):

- Save the changes and tabs will appear
Static tabs are created in the app admin. This type is useful for some content that is the same for all the products, like Shipping terms, Reviews tab, and so on. To add Static tabs, please perform the steps below:
- From your Shopify admin, go to Apps -> Easy Tabs - Product Tabs
- Scroll down to the “Static Tabs” section
- Click the “Add static tab” button:

- Enter the title and content of the tab:

- Choose if you want to assign the tab to all products or a certain group of products
- Save the changes

EasyTabs ‑ Shopify Product Tabs
Shopify product tabs - simple product page tabs and powerful product description tabs.
Frequently Asked Questions
How does the EasyTabs app enhance the Shopify product page experience?
The EasyTabs app allows Shopify store owners to seamlessly integrate product description tabs, making the product information more organized and user-friendly. This ensures customers can easily navigate and find the details they need.
Can I customize the design of my Shopify product tabs using the EasyTabs app?
Absolutely! The EasyTabs app offers a range of customization options, allowing you to tailor the appearance and layout of your product description tabs to match your store's branding and design.
Is there a limit to the number of product description tabs I can create with the EasyTabs app?
No, there's no limit. With the EasyTabs app, you can create unlimited Shopify product tabs, ensuring all your product details are well-organized and easily accessible to your customers.
How does the EasyTabs app compare to other Shopify product tab solutions?
The EasyTabs app stands out for its ease of use, customization options, and ability to create unlimited product description tabs. It's designed to enhance the Shopify product page experience without requiring extensive technical knowledge.
Are there any additional fees associated with using the advanced features of the EasyTabs app?
The essential features of the EasyTabs app come with a small monthly fee.
If you have additional question check out EasyTabs FAQ section.